開始說從無到有的無了喔~
ASP.NET開發操作流程:資料表設定好>再寫程式:加入資料庫>串聯資料庫>產生Models裡面類別檔dao>按:建置>Controllers裡面的Entities>產生畫面View
這個是完整MVC的動作流程
不過最最依開始是Microsoft Visual Studio的建新專案方法
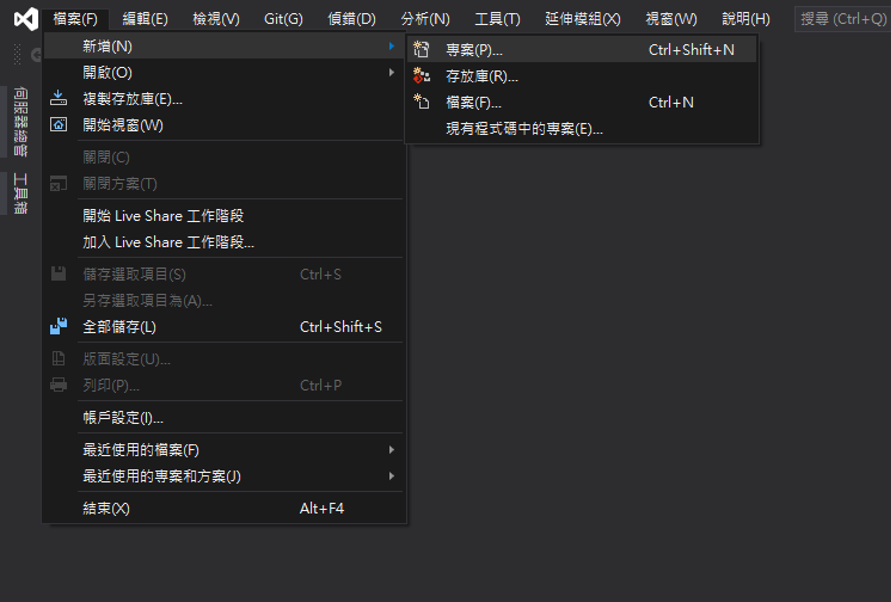
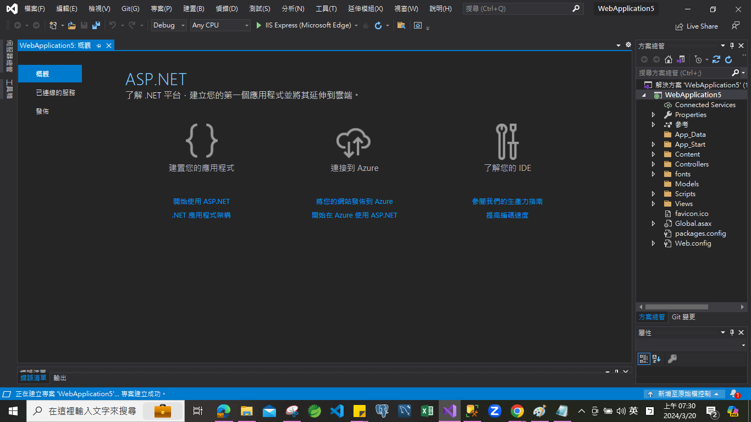
打開Microsoft Visual Studio選 檔案>新增>專案
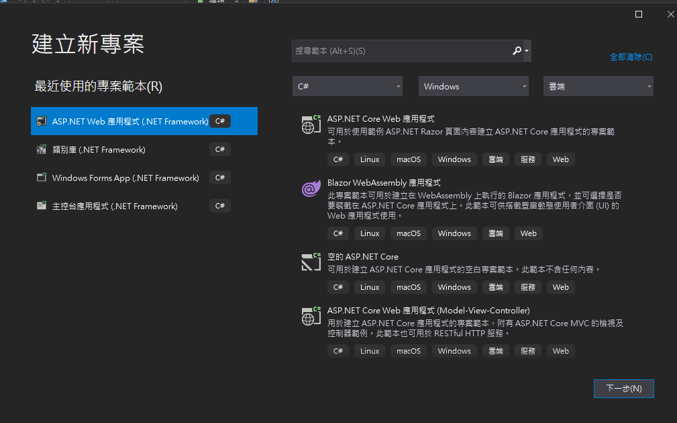
選擇:C#跟Windows跟雲端
看到是ASP.NET WEB應用程式

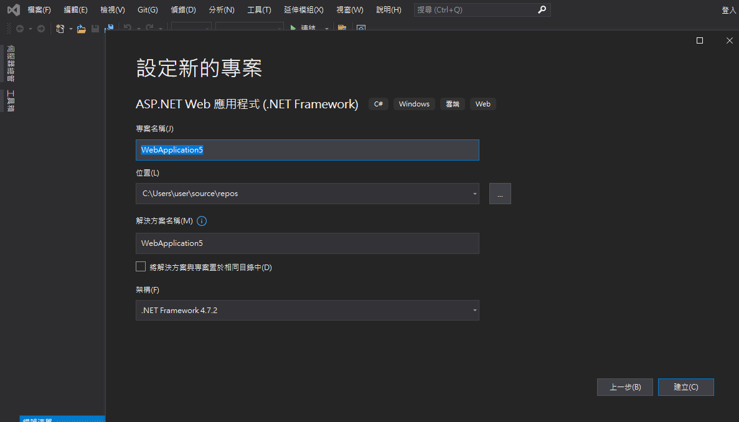
填入:專案名稱
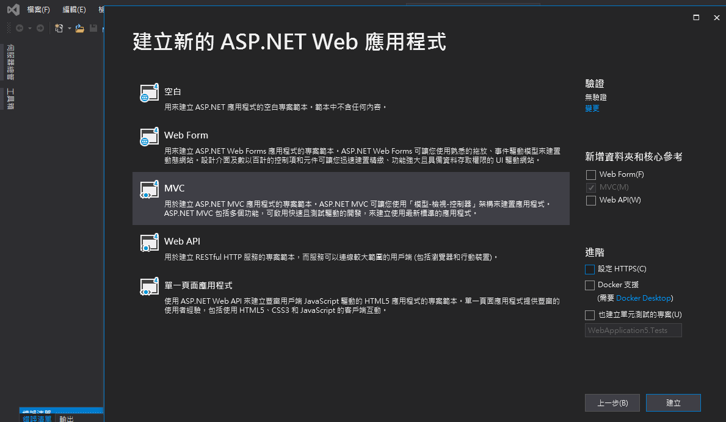
如果想要練練手的可以選空白,這裡我選MVC
顯示的畫面
但是也不是每個網頁都需要串到資料庫
有的只是說明就不用
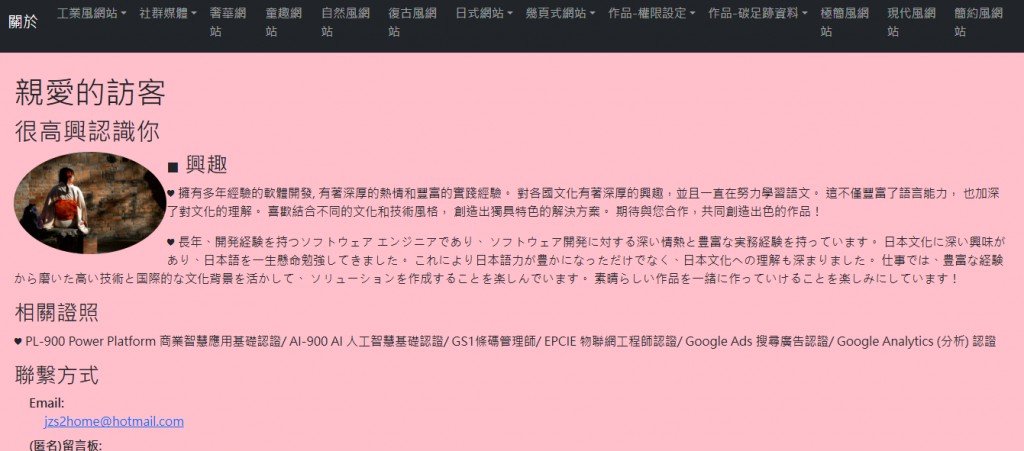
現在說到網站的從最左邊的:關於開始
https://laihao2.com/Home/About
還要先說一下上面選單的導覽頁,下拉顯示的程式碼
這裡的是引用外部的資源,用網址做連結,如果公司是封鎖所有的外網有可能就不能
<!DOCTYPE html>
<html lang="zh-Hant-TW">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@ViewBag.Title - 來好</title>
<!-- 引入 Bootstrap 5 CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet">
@RenderSection("styles", required: false)
<style>
body {
display: flex;
min-height: 100vh;
flex-direction: column;
}
.content {
flex: 1;
padding: 20px;
min-height: 100vh;
}
.navbar-nav .nav-link {
color: rgba(255,255,255,.55);
}
.navbar-nav .nav-link:hover {
color: rgba(255,255,255,.75);
}
.dropdown-menu {
background-color: #343a40;
}
.dropdown-item {
color: rgba(255,255,255,.55);
}
.dropdown-item:hover {
background-color: #495057;
color: #fff;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="@Url.Action("About", "Home")">關於</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
@*
<li class="nav-item">@Html.ActionLink("作品-列表新增", "Index", "Home", null, new { @class = "nav-link" })</li>
<li class="nav-item">@Html.ActionLink("作品-分頁", "Index2", "Home", null, new { @class = "nav-link" })</li>*@
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown">工業風網站</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="@Url.Action("Contact15", "Home")">工業風網站-首頁</a></li>
<li><a class="dropdown-item" href="@Url.Action("Index2", "Home")">分頁</a></li>
<li><a class="dropdown-item" href="@Url.Action("Index", "Home")">作品-列表新增</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown">社群媒體</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="@Url.Action("Contact2", "Home")">影片</a></li>
@*
<li><a class="dropdown-item" href="@Url.Action("Contact", "Home")">實用日語</a></li>*@
</ul>
</li>
<li class="nav-item">@Html.ActionLink("奢華網站", "Contact12", "Home", null, new { @class = "nav-link" })</li>
<li class="nav-item">@Html.ActionLink("童趣網站", "Contact13", "Home", null, new { @class = "nav-link" })</li>
<li class="nav-item">@Html.ActionLink("自然風網站", "Contact14", "Home", null, new { @class = "nav-link" })</li>
<li class="nav-item">@Html.ActionLink("復古風網站", "Contact18", "Home", null, new { @class = "nav-link" })</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown">日式網站</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="@Url.Action("Contact5", "Home")">一頁式網站</a></li>
<li><a class="dropdown-item" href="@Url.Action("Contact11", "Home")">日式網站首頁</a></li>
<li><a class="dropdown-item" href="@Url.Action("Contact", "Home")">實用日語</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown">幾頁式網站</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="@Url.Action("Contact6", "Home")">作品-一頁式網站</a></li>
<li><a class="dropdown-item" href="@Url.Action("Contact7_index", "Home")">作品-多頁式網站</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown">作品-權限設定</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="@Url.Action("Login", "Home") ">作品-登入</a></li>
<li><a class="dropdown-item" href="@Url.Action("Register", "Home")">作品-註冊</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown">作品-碳足跡資料</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="@Url.Action("ColdCoal_List", "Home")">作品-冷媒</a></li>
<li><a class="dropdown-item" href="@Url.Action("FireExtin_List", "Home")">作品-滅火器</a></li>
<li><a class="dropdown-item" href="@Url.Action("VEHICLE_OIL_List", "Home")">作品-車輛用油</a></li>
<li><a class="dropdown-item" href="@Url.Action("ElectricityList", "Home")">作品-電費</a></li>
<li><a class="dropdown-item" href="@Url.Action("GHG_MST_COMMUTE_Index", "Home")">作品-員工通勤</a></li>
<li><a class="dropdown-item" href="@Url.Action("CombinedIndex", "Home")">作品-員工交通</a></li>
<li><a class="dropdown-item" href="@Url.Action("BUSINESS_TRIP2_Create", "Home")">作品-出差申請單:新增</a></li>
<li><a class="dropdown-item" href="@Url.Action("BUSINESS_TRIP_List2", "Home")">作品-出差申請單:列表</a></li>
<li><a class="dropdown-item" href="@Url.Action("TAXI_APPLICATIONList", "Home")">作品-計程車</a></li>
<li><a class="dropdown-item" href="@Url.Action("HIGH_SPEED_RAIL_List", "Home")">作品-高鐵</a></li>
<li><a class="dropdown-item" href="@Url.Action("TRAVEL_ABROAD_List", "Home")">作品-員工國外差旅</a></li>
<li><a class="dropdown-item" href="@Url.Action("WaterList", "Home")">作品-水費</a></li>
<li><a class="dropdown-item" href="@Url.Action("List", "Home")">作品-廢棄物</a></li>
</ul>
</li>
<li class="nav-item">@Html.ActionLink("極簡風網站", "Contact16", "Home", null, new { @class = "nav-link" })</li>
<li class="nav-item">@Html.ActionLink("現代風網站", "Contact17", "Home", null, new { @class = "nav-link" })</li>
<li class="nav-item">@Html.ActionLink("簡約風網站", "Contact19", "Home", null, new { @class = "nav-link" })</li>
</ul>
</div>
</div>
</nav>
<div class="content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - 來好</p>
</footer>
</div>
<!-- 引入 Bootstrap 5 JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js"></script>
@RenderSection("scripts", required: false)
</body>
</html>
大家明天見~明天解釋導覽頁的程式碼跟關於網頁的內容
